绝对路径与相对路径的理解
2011年12月09日
导读
本文用图文并茂的方法介绍HTML中的相对路径和绝对路径,让用户更容易理解和掌握绝对路径和相对路径的写法。
绝对路径是指包含域名的完完整整的网址。相对路径顾名思义就是相对于绝对路径而言,是当前网页的相对网址。
一、绝对路径的表示方法:
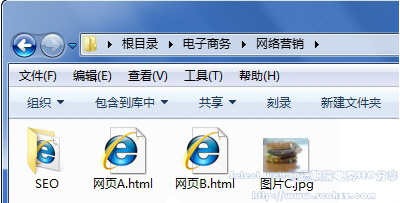
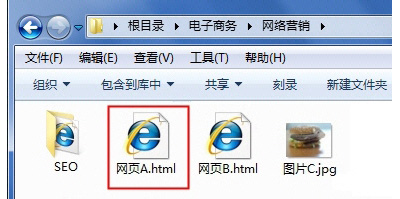
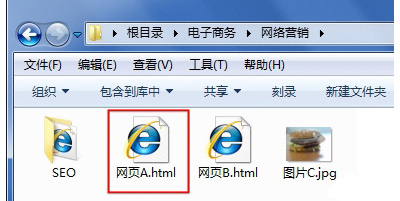
假设在文件夹“网络营销”里面有两个文件夹和三个文件,分别是文件夹“SEO”、网页A.html、网页B.html和图片C.jpg。如下图所示:

网页A.html的绝对路径就是:根目录/电子商务/网络营销/网页A.html
网页B.html的绝对路径就是:根目录/电子商务/网络营销/网页B.html
图片C.html的绝对路径就是:根目录/电子商务/网络营销/图片C.jpg
二、相对路径的表示方法:
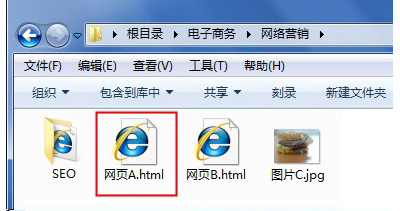
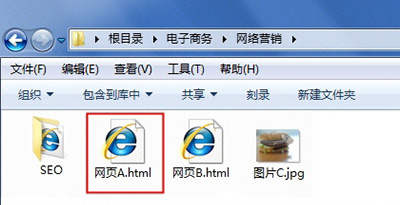
1、假设你正在编辑网页A,网页A就是一个参考物,如下图所示:

网页B.html的相对路径就是:网页B.html
图片C.jpg的相对路径就是:图片C.jpg
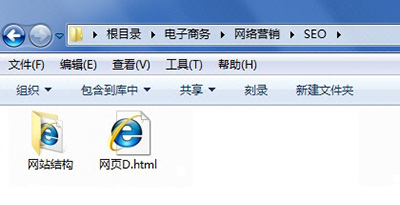
2、假设网页D.html的绝对路径是:根目录/电子商务/网络营销/SEO/网页D.html,如下图:


相对于网页A.html来说,网页D.html的相对路径就是:SEO/网页D.html
网页F.html的绝对路径是:根目录/电子商务/网络营销/SEO/网站结构/网页F.html,如下图:



相对于网页A.html来说,网页F.html的相对路径就是:网络营销/SEO/网站结构/网页F.html
再下级目录的文件相对路径的表示方法如此类推。
3、假设网页G.html的绝对路径是:根目录/电子商务/网页G.html,如下图:


相对于网页A.html来说,网页G.html的相对路径就是:../网页G.html(..表示返回上一级目录)
网页H.html的绝对路径是:根目录/网页H.html,如下图:



相对于网页A.html来说,网页H.html的相对路径就是:../../网页H.html(..表示返回上一级目录)
注意:
1、在编辑绝对路径和相对路径的时候,请务必把输入切换到英文输入法状态。
2、上文法则所提到的文件名是指完整的文件名,格式是文件名+文件类型后缀,如图片C.jpg。
关键词:HTML语言
作者:Zack Wong

